
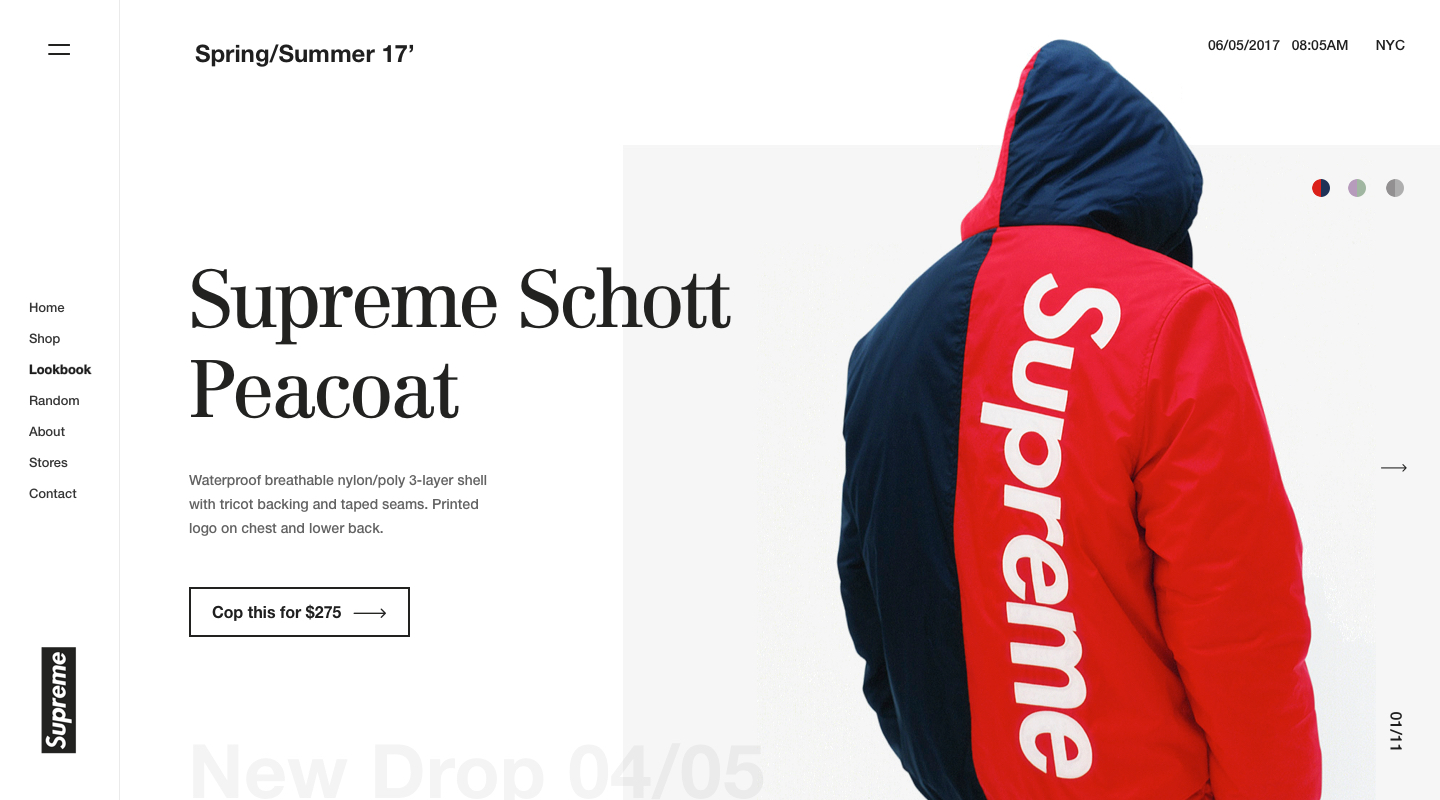
Supreme UI
This prototype design is a remake of the current Supreme store app that is online right now. My main goal for this project was to implement a more interaction approach to the hypebeast shopping experience. This app holds the shopping feature as well as a lookbook feature. Technologies used: Sketch, Adobe Photoshop CC

Online shopping means no queues, bigger variety of products and shopping whenever you like, even in the middle of the night. The keyword here is convenience and if you want online shoppers to choose your ecommerce, not the competitors, convenience must also apply to your website. That’s because before leads turn into customers, they are primarily the users of your site. If it doesn’t provide them with easy, intuitive and useful solutions, the chance they’ll buy something from your store is low. To keep it high, you have to ensure users positive experience throughout their whole user journey.
As someone who has become more accustomed to shopping online, my customer decision journey tends to begin and end via mobile or desktop. But if and when there’s the opportunity to try something on in store, I’ll usually take it.
One time, I had already bought something from Zara online to pick up from a nearby store. One of the sales representatives encouraged me to try on what I bought at the store in case a return might be in order. He also told me that there was a feature in the Zara app that would allow me to reserve clothes to try on for later, in-store.
A shopping experience just for mobile? This, I had to try.
Based on the representative’s recommendation alone, I eagerly downloaded a few consumer apps — a much more cost-effective alternative to pay-per-click marketing — and began to take notes.
Key Points
Make the process interactive
Your product listings page should be adjusted not only to individual shopping habits of particular customers, but also to the different contexts of visiting an ecommerce store. Some of your customer may browse quickly through page looking for a few specific products, others may want to carefully review the details of multiple items. In the first case, a long list of miniatures will be perfect on a product listings page, in the second a bigger and more precise set of information is much more convenient. What to choose then? Well, let your customer make that choice. The users will be grateful for the possibility to change the view and number of products shown on the product listings page.

My animated prototype
Highlight products that are already in cart
If your ecommerce store sells a variety of similar products that are often bought in large amounts, the users may feel confused. Let’s say a customer wants to buy few bottles of nail polish in different shades of red. When 3 bottles are already in cart and she comes back to the product page to get another one, the chance she chooses the shade she’s already got is pretty high. Even when the products aren’t so similar such situation may occur. Jumping between product categories, being distracted by a crying kid or a ringing phone, it’s easy to forget whether milk was already added to cart or not. Since it’s not very convenient to constantly check what’s in the cart, make your customers’ life easier and highlight those products on the product listing page. You can additionally add the information about the quantity of particular items — that’s useful as well.
Minimalism
Images
Web design in particular has suffered some misconceptions, with ‘minimal’ themes soaring in popularity online. Having no content and limiting your color palette to black and white, is not minimal design. There is a lot more to minimalism than black content and white space. Minimalist design does have numerous advantages when creating a website. As I mentioned earlier, it can speed up the site’s loading times and improve front-end performance. Essentially, if you have fewer CSS rules, less JavaScript and codes to load, things can run more smoothly.
You may be surprised to hear that this can make things more difficult for the web designer since it requires more conceptual thought and effort. Minimalist web design done right is not easy by any means.
Think about the user
To paraphrase Steve Jobs, “design is how it works, not just what it looks and feels like”. When used correctly, minimalist techniques emphasize functionality and typography equally. Having a miniscule amount of information on a near empty page will just scare people away.

Image placement
Let the user fall in love with the aesthetic
Many internet users prefer pictures and videos to text, but you must optimize the images for your site. High-resolution, compressed images are the best choices to prevent your site from being bogged down.
Visual Characteristics
In a minimalist design, every detail has significance. What you choose to leave in is vital:
- Flat textures. Minimalist interfaces often use flat textures, icons and graphic elements. Flat interfaces don’t make use of any of the obvious highlights, shadows, gradients, or other textures that make UI elements look glossy or 3D.
- Vivid photography. Images are the most prominent form of artwork in minimalist design, they enable an entire world of emotional connection and set an atmosphere. However, remember one key tip when selecting the photo: all the visual minimalist characteristics should be present in selected image. Choosing a wrong image (e.g. busy photograph full of distracting items) can negate the benefits of the surrounding minimalist interface.

- Color Minimally. In minimalist design we use color to create visual interestor direct attention without adding any additional design elements or actual graphics. Since you should design with fewer colors, you need to get creative when it comes to creating a visual hierarchy.
- Dramatic typography. Bold typography brings immediate focus to the words and content while crafting a much larger intriguing visual. The most impressive examples of minimal design and typography often include bold styles and interesting letterforms. But remember, drawing attention to bold typography is only useful when that text communicates meaningful information.
- Contrast. Because you should design with fewer elements, you need to get creative when it comes to creating a visual hierarchy. In the We Ain’t Plastic example below, you see the staple of minimalism, the white background contrasted with the black gemstone.
Conclusion
Though these are simple UX design solutions, usually quite easy to implement, their influence on customer experience is enormous. Including such user-friendly solutions on your ecommerce site will make the visitors’ interaction with your website much more satisfying. And there’s only one small step from a satisfied user to a satisfied customer. When designing for online shopping, we need to consider how we can create user experiences that allow for some level of comparison for the user so that they are not scrolling up and down and up and down.
Without giving users the option to compare products they are interested in, we are extending the consumer’s purchase journey and distracting them from actually making a purchase decision.

Selection screen